Que signifie ”email responsive ? Selon Litmus, qui est un outil de développement d’e-mail pour les équipes marketing, 61 % des personnes lisent désormais leurs e-mails sur un appareil mobile. Cette tendance va se poursuivre, ce qui signifie qu’il est plus important que jamais de s’assurer que vos e-mails sont bien responsive. Mais qu’entend-on par “responsive”, et comment s’assurer que vos e-mails répondent à ce critère ? Continuez à lire l’article de votre agence web parisienne pour tout savoir.
Qu’est-ce qu’un email responsive ?
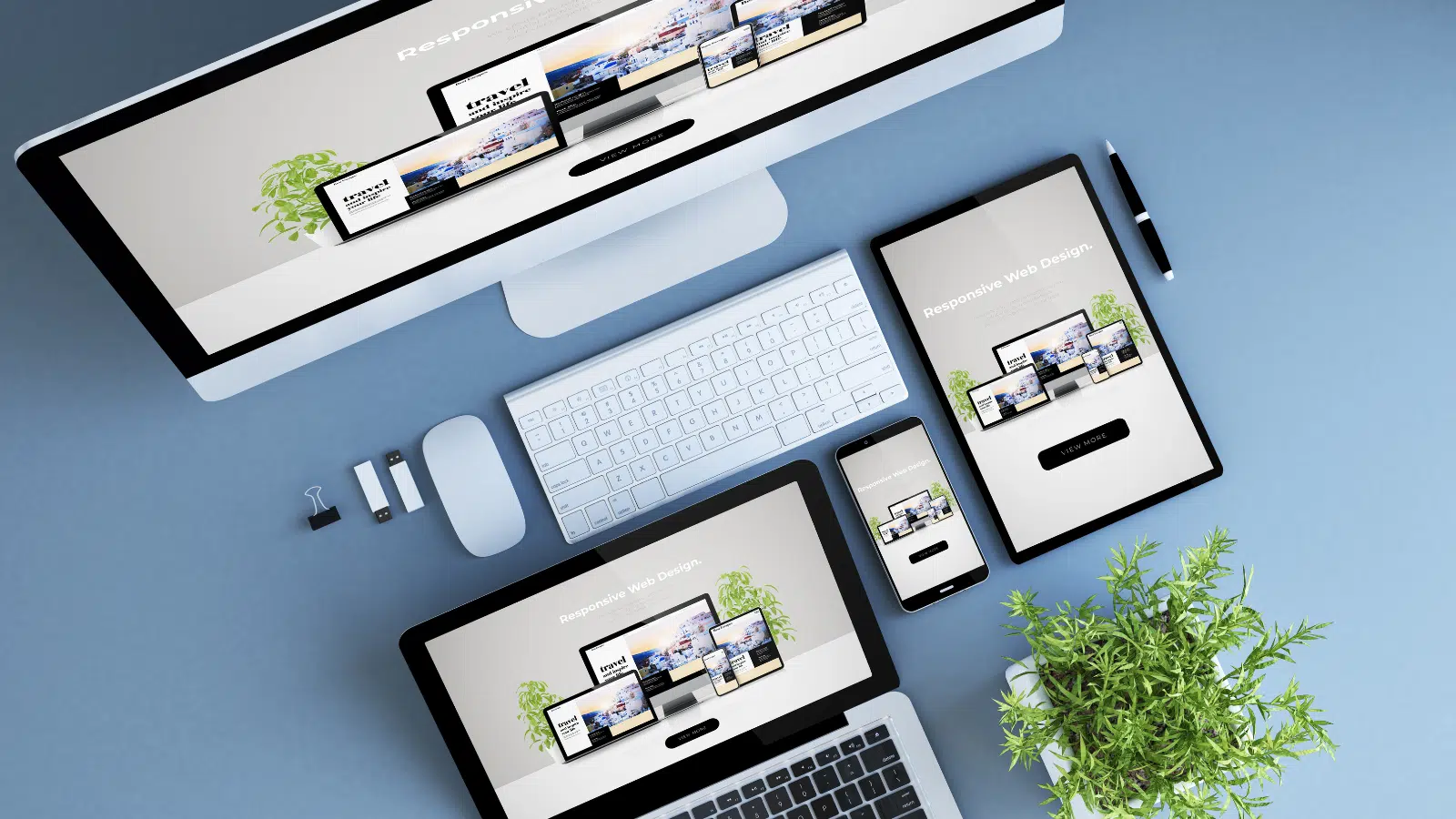
Un e-mail réactif ou encore responsive est un e-mail conçu pour s’adapter à toutes les tailles d’écran, qu’il s’agisse d’un ordinateur de bureau, d’un ordinateur portable ou d’un téléphone. Il faut savoir que par le passé, les e-mails étaient souvent conçus uniquement pour être visualisés sur un ordinateur de bureau, ce qui signifiait qu’ils paraissaient étriqués et difficiles à lire sur un écran plus petit. Aujourd’hui, avec le responsive design, un email responsive peut être lu facilement et rapidement, quel que soit l’appareil sur lequel ils sont consultés.

Pourquoi est-il important d’avoir des e-mails qui sont responsive ?
💡Votre agence web Rouen vous informe qu’il y a deux raisons principales pour lesquelles il est important d’avoir des e-mails réactifs :
Faciliter la compréhension des lecteurs
Si votre email est facile à lire et à naviguer sur leur téléphone, ils sont plus susceptibles de rester abonnés à votre liste. Mais si votre email responsive est difficile à lire ou à parcourir, ils risquent de se désabonner ou, pire encore, de considérer votre e-mail comme un spam.
Améliorer votre capacité de livraison
Si un trop grand nombre de personnes considèrent votre message comme un spam parce qu’il n’est pas adapté aux téléphones portables, votre capacité de diffusion sera peu efficace voir nulle. Cela signifie donc que moins de personnes verront vos messages en premier lieu. Il est ainsi important non seulement que les personnes puissent voir vos e-mails afin d’avoir une expérience positive, mais aussi que le plus grand nombre possible de personnes voient effectivement vos e-mails de façon lisible.
Comment s’assurer que vos e-mails sont bien responsive ?
La meilleure démarche pour s’assurer que vos campagnes d’emailing sont bien responsive est d’utiliser un outil comme Mailchimp ou Constant Contact. Ces outils formatent automatiquement vos e-mails pour différentes tailles d’écran. Toutefois, si vous utilisez un autre fournisseur de services de messagerie ou si vous envoyez des e-mails codés en HTML, vous pouvez prendre certaines mesures pour vous assurer que vos e-mails s’affichent correctement sur différents appareils.
💡Votre agence web Paris vous donne plusieurs conseils :
Utilisez un modèle d’e-mail responsive
Vous trouverez de nombreuses options gratuites et payantes en ligne, ou vous pouvez en faire concevoir un sur mesure. Veillez simplement à choisir un modèle compatible avec le service de messagerie que vous utilisez. Deuxièmement, veillez à ce que vos lignes d’objet soient courtes. Vous éviterez ainsi qu’elles ne soient coupées lorsqu’elles sont affichées sur un écran plus petit. Enfin, utilisez des polices de caractères larges et faciles à lire, ainsi que beaucoup d’espace blanc dans le corps de votre message. Votre message sera ainsi plus simple à lire sur n’importe quel appareil.
Utilisez des grilles fluides
Une grille fluide est une grille dont la largeur s’adapte automatiquement à la taille de l’écran. Cela signifie que chaque colonne de la grille occupera un pourcentage différent de l’écran sur différents appareils. Pas d’inquiétude, leur somme sera toujours égale à 100 %.
Utilisez les requêtes média
Les requêtes média sont des règles CSS qui vous permettent de spécifier des styles différents pour des tailles d’écran différentes.
💡Votre agence de communication Paris vous donne un exemple : vous pouvez utiliser une requête média pour augmenter la taille de la police pour les petits écrans afin qu’elle reste lisible.
Testez, testez, testez !
La meilleure façon de s’assurer que votre email responsive s’affiche correctement sur tous les appareils est de le tester sur autant d’appareils que possible avant d’appuyer sur le bouton “Envoyer”.
Voici les étapes à suivre :
- Envoyez vous-même un e-mail de test.
- Ouvrez-le sur votre téléphone, votre tablette et votre ordinateur de bureau pour vous assurer qu’il s’affiche bien partout.
- Demandez ensuite à quelques amis ou collègues disposant de différents types d’appareils (iPhone vs téléphone Android ; iPad vs tablette Android, etc.) de faire la même chose et de vous donner leur avis.
- Assurez-vous que votre email responsive soit bien présenté sur tous les appareils peut sembler être un travail considérable, mais cela en vaut la peine lorsque vous voyez les résultats en termes de taux d’ouverture et de taux de clics plus élevés.
Présenter un email responsive est important, car 61 % des personnes lisent désormais leurs e-mails sur un appareil mobile. Si un courriel n’est pas formaté pour le mobile, 41 % des personnes le supprimeront immédiatement.
Suivez ces trois conseils : utilisation de grilles fluides, de requêtes média et de tests pour créer un mail responsive. Rendre vos emails responsive est essentiel si vous voulez qu’ils soient lus par vos clients. Vous pouvez vous assurer que vos e-mails auront une belle apparence et seront faciles à lire, quel que soit l’appareil sur lequel ils sont consultés. Faites confiance à Agence IDEO pour le responsive design de vos e-mails ou encore de votre site e-commerce.
Avec Agence IDEO, développons le monde de demain.🪴